VSCode를 마크다운(Markdown) 편집기로 사용하는 방법
VSCode(Visual Studio Code)를 마크다운(Markdown) 에디터로 사용하는 방법

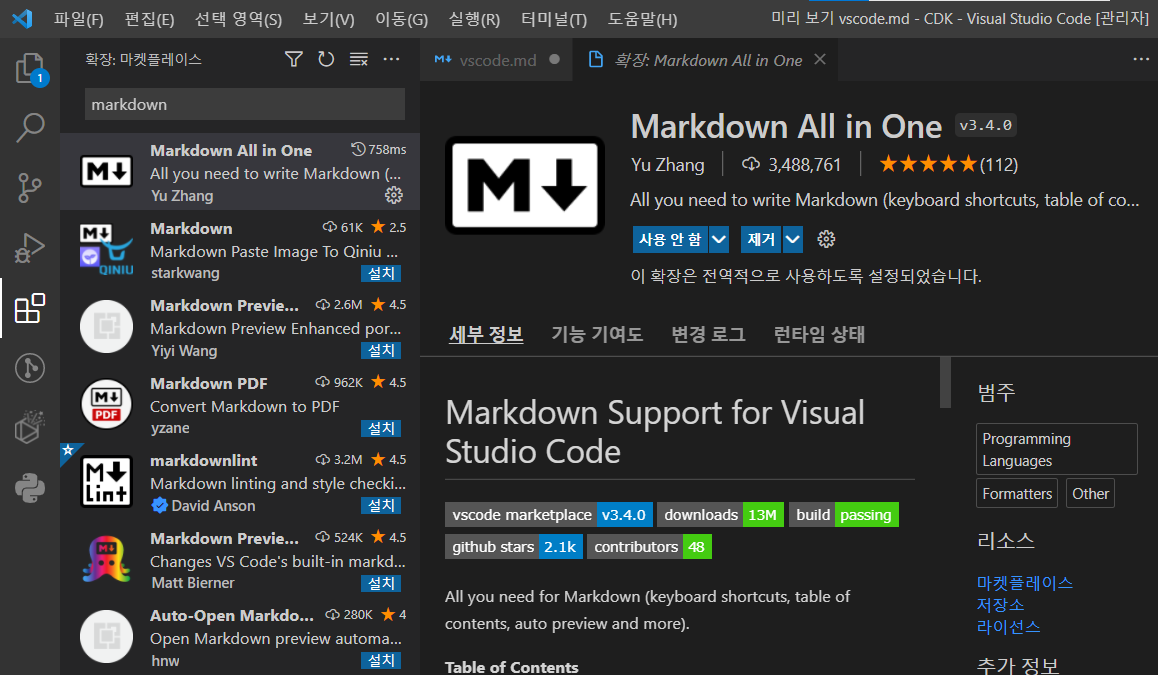
1. VSCode 마켓플레이스에서 ‘Markdown All in One’ 설치
아래 사진처럼 검색하면 여러 가지 마크다운 플러그인을 확인할 수 있습니다. 이 중에서 ‘Markdown All in One’ 플러그인을 설치해줍니다.

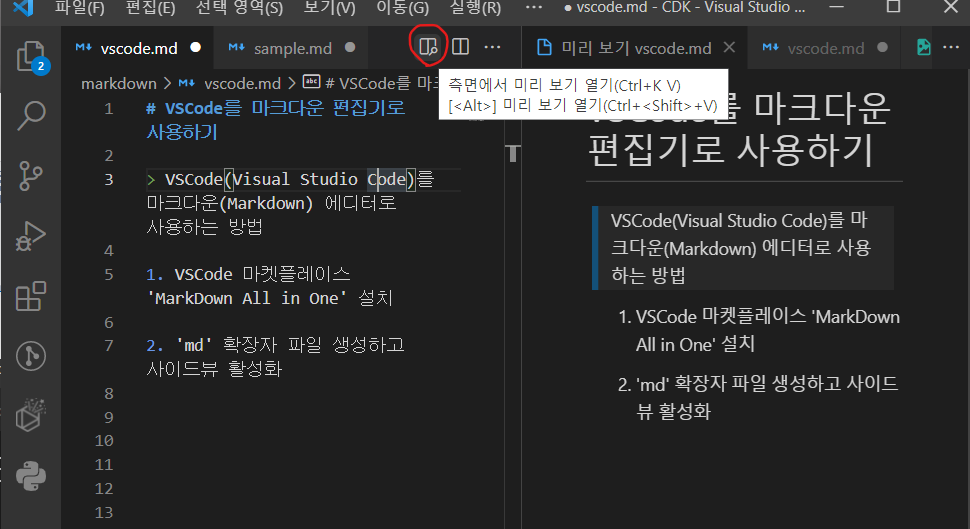
2. ‘md’ 확장자 파일 생성하고 사이드뷰 활성화
‘example.md’처럼 md 확장자로 파일을 생성하고 아래 사진과 같이 사이드뷰를 활성화하면 마크다운의 View를 실시간으로 확인하면서 편집할 수 있습니다. 단, 실제로 업로드되는 공간의 View와 다를 수 있습니다.

3. 마크다운 문법 & 플러그인 사용법 숙지
마크다운 문법 정리 Markdown All in One Plugin

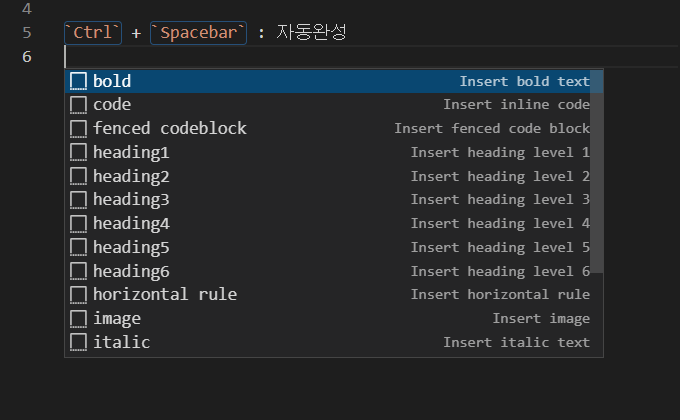
[Tip] Markdown All in One
Ctrl+Spacebar: 자동완성Ctrl+B: Bold,Ctrl+I: Italic- 위 외에도 여러 가지 편의 기능이 있으니 링크를 방문해봅시다
